
2. คลิกที่ Add Tracking ID

3.จะเห็นลิ้งค์ร้าน aStore ของเรา ให้กด Continue ต่อได้เลยครับ

4. เราจะเข้ามาที่หน้าสร้างร้าน Create aStore Pages ให้คลิกที่ Add Caterogy Page

5. Caterogy จะถูกสร้างขึ้นมา ให้เราใส่สินค้าที่เราจะขายครับ ในที่นี่ร้านขายบาร์บี้ก็ใส่เป็น Barbie ตรง Category Title

ปล. เราสามารถใช้คีย์เวิร์ดลงในช่องนี้ได้ครับ เช่น Buy Barbie, Cheap Barbie, Barbie Discount ฯล
6. ตรง Add products ให้เราเลือกเป็น Add products by Amazon.com category ครับ เพราะเราจะได้สินค้าที่เกี่ยวกับชื่อ Category Title มาทั้งหมด จากนั้นคลิกที่ Select an Amazon Caterogy

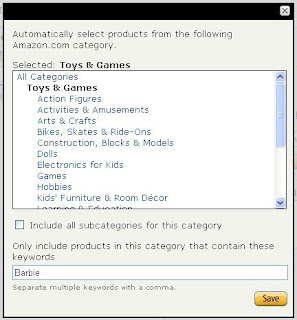
7. จากนั้นจะมีปอปอัพหมวดสินค้าออกมาให้เราเลือกว่าสินค้าที่เราเลือกมาขายอยู่ในหมวดไหน ในตัวอย่างตุ๊กตาบาร์บี้อยู่ในหมวด Toys & Games (เลือกให้ตรงหมวดของสินค้าที่เราจะขายนะครับ ถ้าเลือกไม่ตรงหมวด เมื่อร้าน astore ออนไลน์แล้ว จะไม่มีสินค้าออกมา) เมื่อเลือกแล้ว ตรงล่างสุดก็ให้ใส่ keyword ของตัวสินค้าลงไป เสร็จแล้วก็คลิก Save

ปล. ถ้าชื่อลิ้งค์สินค้าเป็นสีเทา แปลว่า คีย์เวิร์ด/ชื่อสินค้า/หมวด ไม่ถูกต้อง
8. ตรง Category description ก็ให้เราอธิบายสินค้าของเรานิดหน่อย ว่ามันเป็นสินค้าอะไร เอาไว้ทำอะไร เสร็จแล้วกด Save Changes

9. เสร็จแล้วกด Continue เพื่อไปขั้นตอนต่อไปได้เลยครับ

10. เราจะเข้ามาที่หน้า Edit Color & Design ขั้นตอนนี้จะเป็นการเลือกสีของร้าน ให้ลองเปลี่ยนสีดูตามใจชอบเลยครับ
ในส่วนของ Name Your Store คือชื่อร้านของเรา ก็ให้ใส่ชื่อร้าน พร้อมด้วย keyword ลงไปด้วย เสร็จแล้วกด Continue เพื่อไปขั้นตอนต่อไปได้เลย

ปล. ให้เอาคีย์เวิร์ดเหล่านี้มาอธิบายสินค้า เช่น Best, Buy, Cheap, Discount, Low Price, Save, 40% off, Sale, Store, Mall, Shop, Where to buy, Where is buy, How to, How is, เลือกใช้ได้เลยครับ
11. เราจะเข้ามาที่หน้า Sidebar Widgets เลือกเอาเลยว่าอยากได้เมนูหน้าตาแบบไหน โดยปกติแล้วก็ไม่ต้องปรับอะไรมากครับ เพราะทาง amazon จัดมาให้ดีอยู่แล้ว แต่ถ้าอยากเพิ่มเติมอะไรก็ลองเล่นดูได้ครับ เสร็จแล้วคลิกที่ Finish & get link เราก็จะได้ลิ้งค์ aStore ที่เป็นชื่อร้านของเราออกมา เป็นอันเสร็จสิ้นการสร้างร้าน aStore ครับ

12. เราสามารถนำลิ้งค์ aStore ที่ได้มานี้ไปโปรโมท หรือทำลิ้งลงที่บล็อคของเราได้เลยครับ

13. ถ้าเราอยากดูหน้าตาร้านเราก็คลิกที่ Preview Store หรือ View Store ได้ทุกเมื่อครับ
ปล. ในส่วนของ Caterogy Page ตรงขั้นตอนที่ 4 คุณสามารถคลิก Add Caterogy Page เพื่อเพิ่มหัวข้อของสินค้าที่ต้องการขายเพิ่มได้นะครับ

Tags:

















No comments:
Post a Comment